Con l’editor a blocchi Gutenberg di WordPress avete più d’una possibilità per incorporare un video da Youtube.
Prima di esplorare quali sono queste possibilità, vediamo però cosa s’intende con “modalità di privacy avanzata” di Youtube e perché è importante incorporare un video in tale modo.
Che cos’è la “modalità di privay avanzata” di Youtube
Secondo le vigenti leggi in materia di Privacy (GDPR), è necessario che tutti i cookies installati dai siti web quando si visita una pagina, siano bloccati preventivamente, prima cioè che l’utente dia il consenso esplicito. Quindi se avete dei video incorporati da Youtube sul vostro Sito, questi dovrebbero essere tutti embeddati in modo che non vengano installati cookie preventivamente al consenso.
Dato che questa non è la modalità di default in cui vengono embeddati i video da YouTube sta a voi configurarla nel modo giusto.
Come incorporare un video in modalità privata da Youtube
Ecco la spiegazione passo passo.
1 – Andate nella pagina web del video che intendete incorporare, cliccate prima su “condividi”.

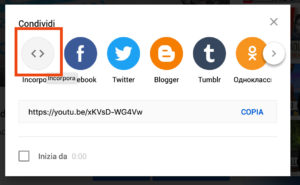
2 – Poi si aprirà la schermata con tutte le modalità di condivisione, cliccate su “incorpora”.

3 – Quando compare il codice iframe da incorporare, scorrete in basso nelle opzioni di incorporamento per selezionare anche la voce “Abilita modalità di privacy avanzata”. In questo modo, potete vedere che, tornando sul codice iframe, la url del video è cambiata, da youtube.com a youtube-nocookie.com.


4 – copiate il codice
5 – tornate sulla vostra pagina WordPress, inserite un blocco “html personalizzato” ed incollate il vostro codice che apparirà così:

Salvate tutto, e a questo punto se volete vedere il risultato basterà guardare l’Anteprima.
Personalizzazioni dell’incorporamento da Youtube
Vi consiglio di fare anche alcune personalizzazioni, come modificare width ed height secondo le vostre necessità. L’ideale sarebbe impostare la larghezza su 100% (in modo che il video sia adattivo ai diversi device); l’altezza invece potete modificarla o meno, a vostro piacimento. Per esempio potreste scrivere così:
width="100%" height="450"
Se invece volete modificare il bordo del video, scrivete un valore diverso dove di default è “0”, per esempio così:
frameborder="5"
Fate alcune prove ed osservate il risultato cliccando su Anteprima.
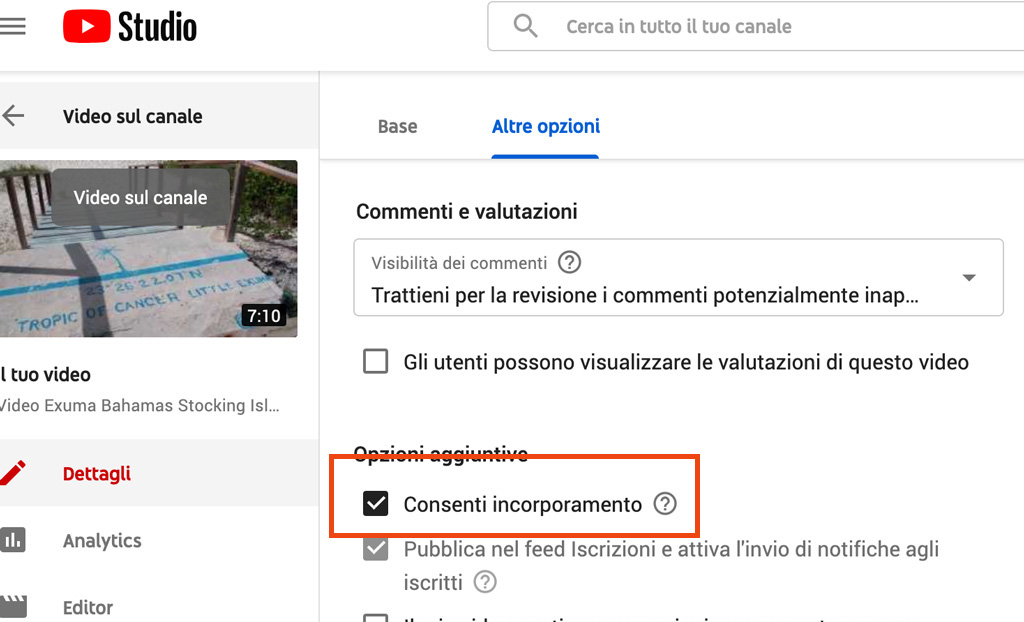
Nota Bene: se nella pagina del video su Youtube non trovate l’opzione “condividi”, significa che questa è stata disabilitata dal proprietario, e non potete farci nulla. Se il proprietario invece siete voi, che volete embeddare uno dei vostri video, loggatevi nell’account Youtube, poi cliccate su “modifica video” e nella schermata successiva, sotto la voce, “altre opzioni”, selezionate la casella “consenti incorporamento”. In questo modo però chiunque – oltre a voi – potrà incorporare il vostro video su un altro sito web.

Altri blocchi utilizzabili per incorporare un video da Youtube
Esistono diverse altre modalità di incorporamento grazie ai blocchi (blocco “Video”, blocco “Youtube”), ma soltanto utilizzando il blocco Html personalizzato è possibile abilitare la funzionalità di “modalità di privacy avanzata”. Gli altri blocchi infatti chiedono di inserire la url del video, e non il suo codice iframe.












Utilizzando iubenda con il banner di accettazione cookie, è necessario embeddare col -nocooke?
Inoltre embeddando col nocookie, quando l’utente accetta i cookie, poi il video passa da nocookie alla versione coi cookie, o questa tua modifica serve per non avere proprio il cookie banner?
Sì perché i cookie di Youtube vengono installati indipendentemente dal consenso, la modalità no-cookie andrebbe implementata sempre, in caso contrario non si è conformi al GDPR.
Grazie! Quindi la funzione blocco video youtube dell’editor a blocchi di wordpress è obsoleta e bisogna usare solo il blocco html. Sarebbe ora che wordpress renda automatico la scelta nocookie. oppure faccia fare la scelta a noi direttamente dal blocco video.
Scusa, se si inserisce la larghezza 100% non è meglio eliminare il tag altezza dato che il video deve essere proporzionato e non sciacciato o stirato?
Se elimini l’altezza il video da desktop rischia di essere schiacciato, fai delle prove
L’unico modo perché siano davvero responsive è il seguente, con una funzione in più che serve a fine video per togliere i video correlati fuori dal proprio canale e mostrare solo altri video del proprio canale.
flavioweb.net/come-inserire-un-video-responsive-di-youtube-su-wordpress/
grazie per il suggerimento, lo testerò
Ottimi consigli! Grazie.